This week and the week before it(and probably next week as well) I and the others in the group of Quetzalcoatl have been working on polishing our game. There are still a few things needed to be drawn, such as the third enemy and its ammo and a few animations still need to be added. But, what I was asked by my group to do until the final was to polish up the background and the sign we need for the splash screen.
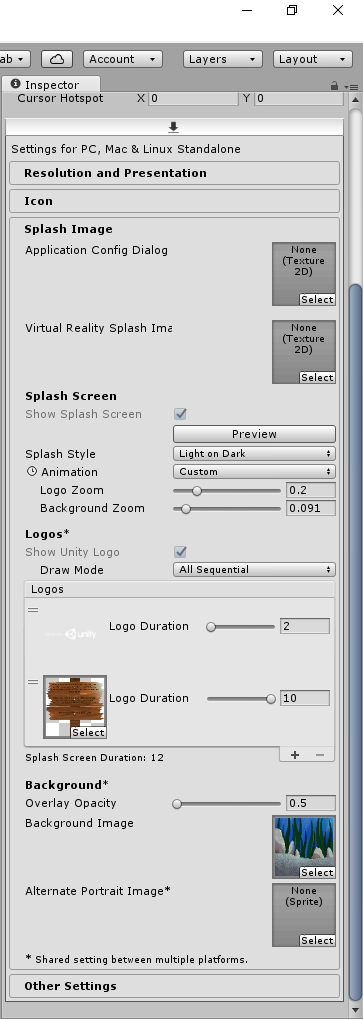
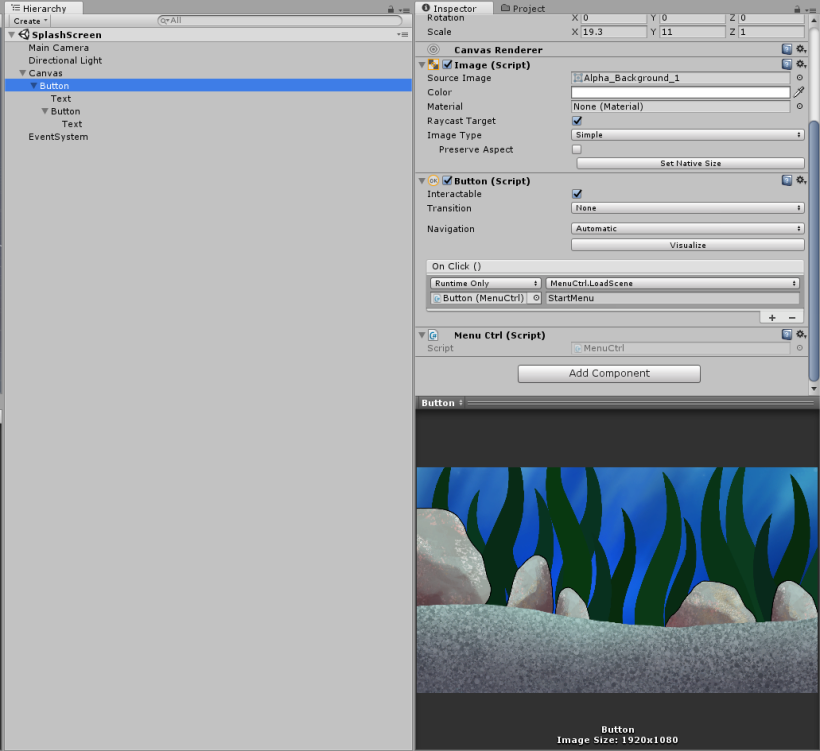
In a previous blog post I mentioned that I made a splash screen in a new scene in Unity, separate from the game scene and the main menu scene. But, we chose to scrap that in favor of a sign that shows up in the same scene as the game to minimize the size. Here is what the splash screen used to look like:

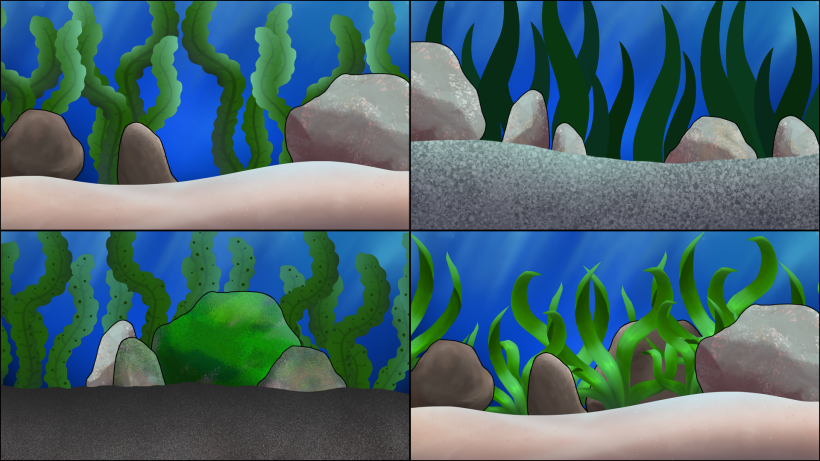
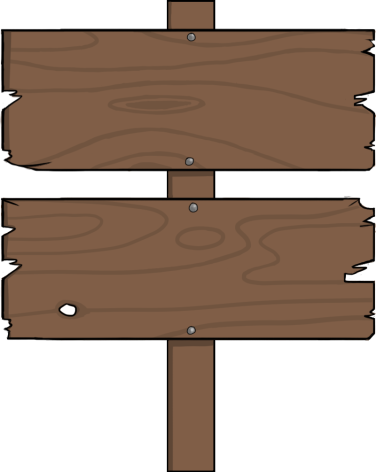
We made the mistake of not setting a clear goal of how the art should look in the game so the art I previously made is a bit too semi-realistic to fit the characters, that are very cartoony and simple in style. Below is our main character(made by Felipe). You can see it does not have any shadows, highlights or any special detail. So, to fit that style we decided to rehaul the art I made. Starting with the sign shown in the splash screen(which is now just a small disclaimer at the beginning of the game). To make it fit in better with the cartoony fishes, I remade it completely in Photoshop. If you hold in Shift while you draw you can create straight lines without much hassle. That is what I used when making the two planks on the front. The pole in the back I made using the rectangle tool.


At first, I added text to the sign but then my teammates wanted to change what was written on it. Unfortunately, I had not saved the Photoshop file without the text merged to the boards. So I had to, yet again, remake it. In the future, I will be more careful and save all my progress, just in case.